venmo.lol
A couple years ago in an empty parking lot at 2 AM, my friend and I were having a conversation reminiscing about the people who used to be in our lives and wondering where they are now. She mentioned that sometimes she looks at Venmo profiles just to see the people that they’re hanging out with now.
This completely changed my perception of Venmo from merely a payments app to a social network. I thought about it a bit, and realized that this could hardly be unintentional. Transactions are public by default, and most people don’t go out of their way to make them private. This must be to make Venmo more social for users. But the app itself is quite lofty and has poor performance, so it’s hard to really explore the network they’re building. I wondered if there was a better way to visualize this network they’re building. So when I got home, I started playing around with it.
First I was wondering what kind of information was accessible. At the time, if you went to venmo.com/username, you would be able to see some information about their profile and the last five of their transactions. This was great, because it didn’t require any authentication and as a result didn’t have any rate limiting.
So I used cheerio to scrape and parse the site to get some user information and their transactions. I put this into an Express server to serve the data. Whenever you went to /username it would provide JSON of this information.
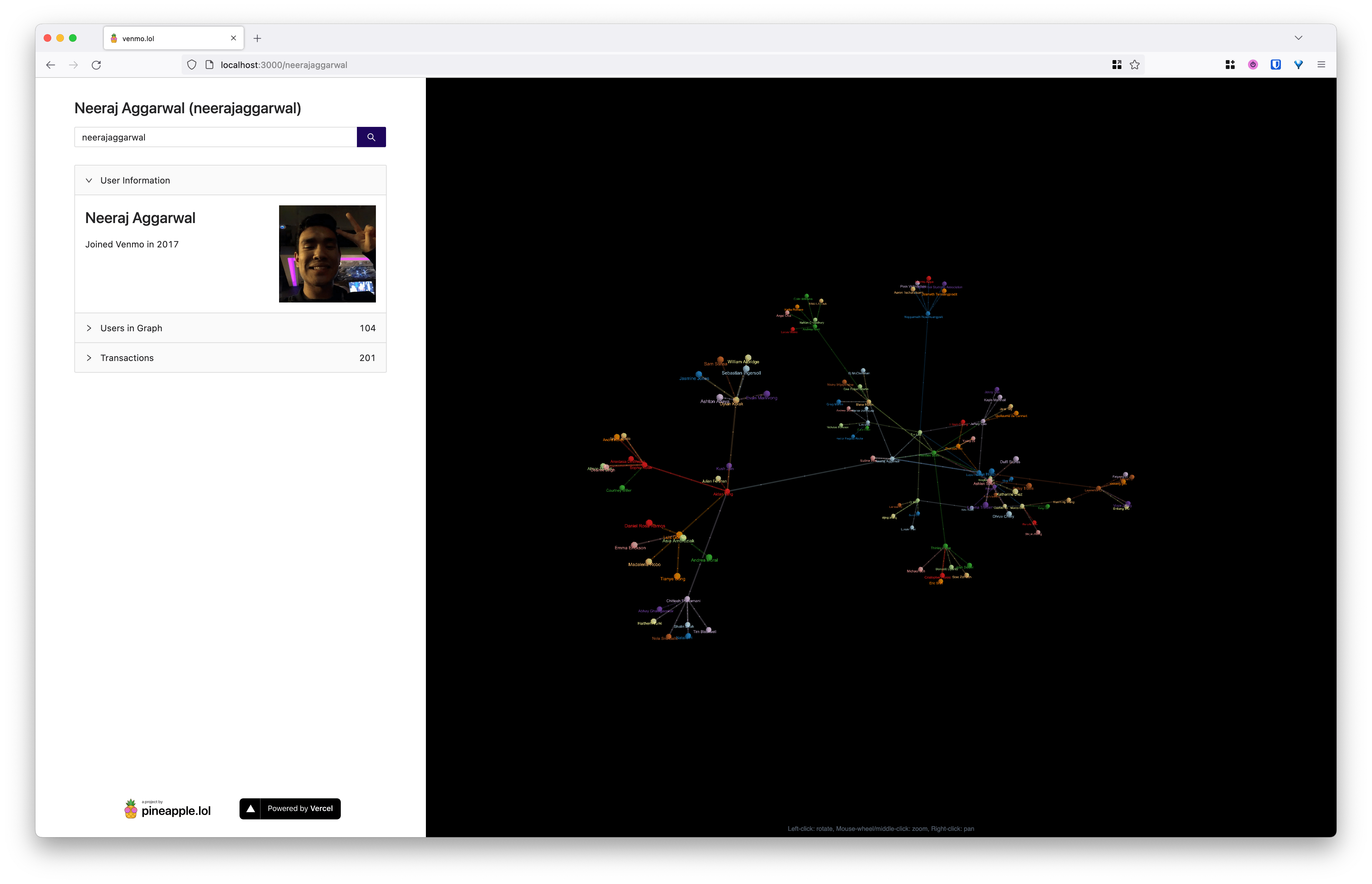
Once the data was done, I thought about the best way to represent this network. I felt that it would be intuitive to represent the payment network as a graph, where each node is a user and each edge is a transaction. When you explore it, each friend group should have a pretty tight cluster. I figured I would use a 3d since I felt the graph would have high density, and it would be easier to explore. And because Venmo displays (specifically the verbs paid or charged), this can be a directed edge.

I wanted to build as big a graph as reasonable to the user. Because there were only five transactions displayed on the site, the concept of six degrees of separation didn’t really apply. But I still found that a four degree search was overwhelming, so I set the default to three. Viewers could do another two degree search from a specific user by clicking on the node, and it would append to the graph.
I was generally really happy with this implementation – it was quick and easy. So I even bought a domain name to host it – venmo.lol. I was worried that Venmo might come after me for this (especially given the number of requests it sends per query), but I never heard from them.

After about a year, I found that Venmo started hiding transactions on the profile page unless you’re signed in. This completely broke the API that I built, so I ended up having to retrieve the data another way. I started to work on it earlier this year, but only got around to finishing it yesterday.

Venmo actually has an API that is horribly documented. They also had a public version, which they ended up deprecating as well. The rest is usable but requires authentication to access the endpoints that we cared about (profile, transactions). I ended up building venmojs as a wrapper for their API, which would allow a viewer to send their credentials and query the API. You can again put this into an Express server that sends the information to the frontend.
This does mean that (as of right now) everything has to be done locally, but I don’t think it’s hard to set up at all. I also made some frontend improvements, where I colored nodes by degree, and made it easier to view subgraphs and transactions.
Generally, this was more of an exercise to see what I could build around the public information. But I’m really happy that Venmo has been taking greater steps to improve user privacy, especially to unauthenticated users.